はじめに
本ブログは WordPress を AWS にデプロイして運用していましたが、GatsbyJS を使って GitHub Pages での静的サイトへの移行を行いました。その手順をここに残します。
ちなみに、移行のモチベーションとしては、下記がありました。
- 金銭的コストの削減をしたい
- サイトのパフォーマンス向上を図りたい
- セキュリティリスクを無くし、運用コストも下げたい
- AWS の使用経験を活かしつつ、新しい技術スタックへの挑戦も兼ねて(今回は React の実践として良かった)
Before の運用
- WordPress を AWS の EC2 で動かす。
- 記事は Web 上の WordPress 管理者画面から投稿する。
- (これにより、管理者の乗っ取りやデータベース等への不正アクセスなどのセキュリティリスクが存在していました。)
- CloudFront でキャッシュを効かせて、サイトパフォーマンスの向上を図ってはいた。
- 記事は Web 上の WordPress 管理者画面から投稿する。
After の運用
- 既存の WordPress のバックアップをローカル PC で動かす。
- 新規の記事は Markdown ファイルで記述する。
- 上記をソースにして、GatsbyJS で SSG(Static Site Generation)でビルドする。
- 静的ファイルを GitHub Pages でホスティングする。
移行手順概要
- WordPress サイトデータのエクスポート
- WordPress のローカル環境へのインポート
- GatsbyJS のセットアップ
- サイトのビルドとデプロイ
1. WordPress サイトデータのエクスポート
まず、WordPress サイトからデータをエクスポートします。
- WordPress 管理ダッシュボードにログインします。
- ツール > エクスポートを選択します。
- すべてのコンテンツを選び、エクスポートファイルをダウンロードをクリックします。
これで、投稿、ページ、メディアなどのデータを含む XML ファイルがダウンロードされます。
2. WordPress データのインポート
次に、ローカル環境で WordPress をセットアップし、エクスポートしたデータをインポートします。
このdocker-compose.ymlを使って、WordPress をローカル環境でセットアップします。
これには、WordPress 本体とその DB、phpMyAdmin が含まれているので、起動させて http://localhost にアクセスすると空の WordPress が表示されます。
適当に初期設定を行った後、WordPress の管理画面にログインし、エクスポートしたデータをインポートします。
そして、WordPress のプラグインについても整理します。
不要なプラグインは削除しましょう。特に、ローカル環境では正常に動作しないことがある認証系のプラグインは削除することをお勧めします。公開するわけでは無いローカル環境なのでセキュリティを高める必要がありません。
また、GatsbyJS で WordPress のデータを取得するための以下のプラグインを追加インストールします。
- WP Gatsby
- WPGraphQL
この状態で既存の WordPress 記事がローカ��ルでも表示できていれば、次に進みます。
3. GatsbyJS のセットアップ
次に、GatsbyJS をセットアップします。
前提: Node.jsとnpmがインストールされていること。
Gatsby CLI をインストールし、新しい Gatsby プロジェクトを作成します。
1npm install -g gatsby-cli
2gatsby new my-gatsby-blog
3cd my-gatsby-blog
4※ ここでの my-gatsby-blog はプロジェクト名として例示していますので、任意の名前に置き換えてください。
GatsbyJS で WordPress のデータを取得するためのプラグインをインストールします。
1npm install gatsby-source-wordpress
2gatsby-config.js ファイルを編集して、WordPress サイトのデータを取得するように設定します。
1module.exports = {
2 plugins: [
3 {
4 resolve: `gatsby-source-wordpress`,
5 options: {
6 url: `http://localhost/graphql`,
7 },
8 },
9 ],
10}
11gatsby-node.js ファイルを作成し、WordPress の投稿を Gatsby のページとして生成するスクリプトを追加します。
1const path = require(`path`)
2
3exports.createPages = async ({ graphql, actions }) => {
4 const { createPage } = actions
5
6 const result = await graphql(`
7 {
8 allWpPost {
9 nodes {
10 slug
11 }
12 }
13 }
14 `)
15
16 result.data.allWpPost.nodes.forEach(node => {
17 createPage({
18 path: node.slug,
19 component: path.resolve(`./src/templates/blog-post.js`),
20 context: {
21 slug: node.slug,
22 },
23 })
24 })
25}
264. サイトのビルドとデプロイ
最後に、サイトをビルドし、GitHub Pages にデプロイします。
1gatsby build
2リポジトリを作成し、GitHub Pages にデプロイします。
1git init
2git remote add origin https://github.com/your-username/your-repo.git
3git add .
4git commit -m "Initial commit"
5git push -u origin master
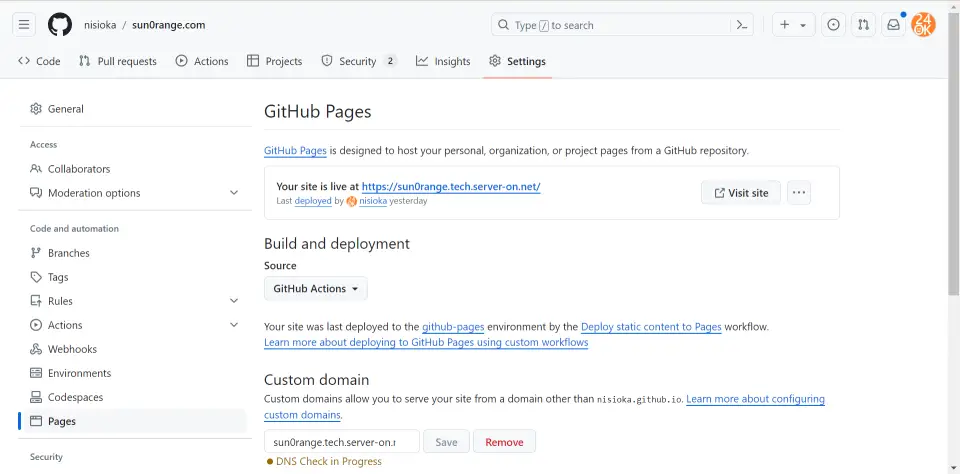
6GitHub Pages の設定で、デプロイするブランチを gh-pages に設定します。

現在、Build and deployment には GitHub Actions の使用が推奨されていますので、/.github/workflows/ に下記のワークフローを置きます。 これは master ブランチに push されたら./public ディレクトリ(gatsby build で生成される静的ファイルのデフォルトの置き場)を GitHub Pages にデプロイするワークフローです。
1name: Deploy static content to Pages
2
3on:
4 push:
5 branches: ["master"]
6 workflow_dispatch:
7
8permissions:
9 contents: read
10 pages: write
11 id-token: write
12
13concurrency:
14 group: "pages"
15 cancel-in-progress: false
16
17jobs:
18 deploy:
19 environment:
20 name: github-pages
21 url: ${{ steps.deployment.outputs.page_url }}
22 runs-on: ubuntu-latest
23 steps:
24 - name: Checkout
25 uses: actions/checkout@v4
26 - name: Setup Pages
27 uses: actions/configure-pages@v5
28 - name: Upload artifact
29 uses: actions/upload-pages-artifact@v3
30 with:
31 path: "./public"
32 - name: Deploy to GitHub Pages
33 id: deployment
34 uses: actions/deploy-pages@v4
35まとめ
この記事では基本的な構成に焦点を当てて説明しましたが、以上の手順で AWS にデプロイされていた WordPress サイトを GatsbyJS と GitHub Pages を用いた静的サイトへと移行することができました��。
静的サイトに移行することで、サイトのパフォーマンス向上とセキュリティ強化を実現できます。ぜひ試してみてください。



